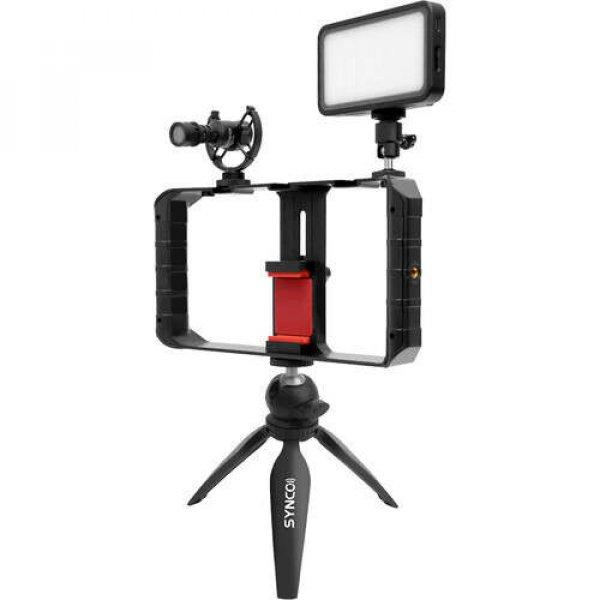
USB játék/vlogging mikrofon Kruger & Matz Warrior GV-100
Ár: 33.790 Ft
USB játék/vlogging mikrofon Kruger & Matz Warrior GV-100
description_HTML_FULL_MEDIA .Normal_TEXT.left {left: 0; szöveg igazítása: balra; párnázás-bal: 5%; padding-top: 3%;}. description_HTML_FULL_MEDIA .Normal_TEXT.bottom {balra: 0; szöveg igazítása: középre; párnázás-bal: 5%; párnázott jobb: 5%; pozíció: relatív;} / * ------------------------ betűméretek a régi megjelenítéshez -------------- - ------------ * /. description_HTML_FULL_MEDIA H2 {font-size: 34px; betűsúly: 300; font-család: 'Abril Fatface', Open Sans; vonalmagasság: 124%; margin-top: 1px; margin-bottom: 1px;} / * szinkronizált * /. description_HTML_FULL_MEDIA .span_H2 {font-size: 16px; font-weight: 400; vonalmagasság: 130%; font-family: 'Oswald', Open Sans;} .description_HTML_FULL_MEDIA H1 {font-size: 61px; betűsúly: 300; font-család: 'Abril Fatface', Open Sans; vonalmagasság: 124%; margin-top: 1px; margin-bottom: 1px;} / * H1 nagyobb címek * /. description_HTML_FULL_MEDIA .span_H1 {font-size: 21px; font-weight: 400; vonalmagasság: 130%; font-family: 'Oswald', Open Sans;} / * további leírások * // * ------------------------------- ------- betűtípusok felbontásban -------------------------------------- * / @ csak média képernyő és (max. szélesség: 1200 képpont) {.HTML_FULL_MEDIA H2 {font-size: 31px; } / * szinkronizált * /. description_HTML_FULL_MEDIA .span_H2 {font-size: 14px;}. description_HTML_FULL_MEDIA H1 {font-size: 41px; } / * H1 nagyobb címek * /. Description_HTML_FULL_MEDIA .span_H2 {font-size: 16px;} / * nagyobb leírások * /} @ csak média képernyő és (max. szélesség: 980 képpont) {.description_HTML_FULL_MEDIA H2 {font-size: 25px; } / * szinkronizálás * /. description_HTML_FULL_MEDIA .span_H2 {font-size: 14px;}. description_HTML_FULL_MEDIA H1 {font-size: 31px; } / * H1 nagyobb címek * /. Description_HTML_FULL_MEDIA .span_H1 {font-size: 14px;} / * nagyobb leírások * /} / * ---------------------- ----- mezők letiltása és engedélyezése ------------------------------ * / @media only screen and (max-width : 767px) {.description_HTML_FULL_MEDIA .NORMAL {display: none;}. Description_HTML_FULL_MEDIA .MOBILE {display: block;}. Description_HTML_FULL_MEDIA .TEXT_MOBILE {display: block;}. Description_HTML_FULL display_MEDIA.TN. pozíció: relatív;} / * új * /} / * -------------------------------------- ---------------------- * /. Universal_kruger_v3_description {box-sizing: border-box;}. Universal_kruger_v3_description *,. Universal_kruger_v3_description * :: after,. Universal_kruger_v3_description * :: előtt {box-sizing: border-box;}. Description_universal_kruger_v3 .text-item span {word-wrap: break-word; line-height: 130%; / * hozzáadás a régi verzióhoz * / font- család: open sans , arial, helvetica, sans-serif;}. Description_uniwersalny_kruger_v3 .text-item H2 {megjelenítés: blokk; / * valószínűleg nem szükséges * / font-family: Open Sans; margó: 18px 0! fontos; / *. description_HTML_FULL_MEDIA P, .Description_HTML_FULL_MEDIA H2 -22 * / font-weight: bold; / * teszteléskor letiltva * /}. Description_universal_kruger_v3 .text-item ol,. Universal_description_kruger_v3 .text-item ul {/ * a listában ez nem szerepel -left: 40px; margó: 16px 0;}. Description_uniwersalny_kruger_v3. zdjecie {padding-right: 0px; / * -NK- padding-right változás: 15px; * /}. Description_uniwersalny_kruger_v3 .description {padding-right: 60px; / * -NK- padding-left változás: 15px; * / padding-bal: 60px; / * -NK- Padding-bal: 15px; * /}. jobb {bal: 50%; padding-right: 0px!fontos; padding-left: 0px;} / * -NK- padding-left módosítása: 15px; * /. bal {jobbra: 50%;} / * ------------- BETŰMÉRET BEÁLLÍTÁSA A FELBONTÁSTÓL FÜGGŐ -------------- * /. Description_uniwersalny_kruger_v3. span_H1_mobile {font-family: Open Sans;}. Description_uniwersalny_kruger_v3 h1.H1_mobile span {font-family: Open Sans, 'Open-Sans-Light'; szín: #fff; } .Description_uniwersalny_kruger_v3 .span_H2_mobile {font-family: Open Sans;}. Description_uniwersalny_kruger_v3 h2.H2_mobile span {font-family: Open Sans, 'Open-Sans-Light'; szín: #fff;} @ csak média képernyő és (max. szélesség: 1200 képpont) {. Universal_kruger_v3_description .text-item H2 {font-size: 31px; /*color:red;*/ życia.Opis_uniwersalny_kruger_v3 .text-item span {font-size: 14px;}} @ csak média képernyő és (max. szélesség: 980px) {. Universal_description_kruger_v3 .text-item H2: {font-size 25 képpont; / * szín: zöld; * /}. Universal_kruger_v3_description .text-item span {font-size: 14px;}} @ csak média képernyő és (max. szélesség: 600px) {. universal_kruger_v3_description .text-item H2 {betűméret: 22px; / * szín: narancssárga; * /}. Description_universal_kruger_v3 .text-item span {font-size: 14px;}} @ csak média képernyő és (min-width: 1200px) {. Universal_description_kruger_v3 .text-item H2 {font-size: 34 képpont; / * szín: barna * /}. Description_universalny_kruger_v3 .text-item span {font-size: 16px; sormagasság: 130%;}} @ csak média képernyő és (max. szélesség: 1200 képpont) {/ * a mobilkód régi verziója * /. description_HTML_FULL_MEDIA .TEXT_MOBILE {font-size: 14px;}} @ média (max- szélesség: 991px) {.kép {padding-right: 0px;}. Right {padding-left: 0px;}. Description_universal_kruger_v3 .section, .section_2 {padding-bottom: 30px;} / * -NK- a kruger kódból * / .Description_uniwersalny_kruger_v3. Zdjecie.first {padding-bottom: 30px;} / * -NK- * /} @ media (min-width: 992px) {. display: flex; align-items: center;}. Description_universal_kruger_v3 .item : 50%; lebegés: bal; pozíció: relatív; min-magasság: 1px;}. Description_universal_kruger_v3 .section {margin-bottom: 30px;} / * -NK- from kruger code * /. Description_uniwersalny_kruger_v3 .section_3 {margin-bottom: 30px;} / * -NK- a kruger kódból * /. Opis_uniwersalny_kruger_v3 .section_2 {margin-bottom: 30px;} / * -NK- from kruger code * /. Description_uniwersalny_kruger_v3 .section_2 .t ext-item {padding-bottom: 30px; display: block;} / * display block text under beállít it block, mert nincs magassága * /. Description_uniwersalny_kruger_v3. zdjecie.first {padding-right: 10px;} / * -NK- * /. Description_uniwersalny_kruger_v3. zdjecie.second {padding -left: 10px;} / * -NK- * /. Description_uniwersalny_kruger_v3 .section_3 .item {width: auto;}}. Description_uniwersalny_kruger_v3 .section_2,. {margin-bottom: 30px;} / * -------- ---- KÉPMÉRET BEÁLLÍTÁSA a mobil verzió változása kapcsán ------------- * /. description_HTML_FULL_MEDIA .NORMAL {display : block;}. description_HTML_FULL_MEDIA .MOBIL {megjelenítés: nincs;} @ csak média képernyő és (max. szélesség: 767 képpont) {.description_HTML_FULL_MEDIA .NORMAL {megjelenítés: nincs;}. description_HTML_FULL_MEDIA .MOBILE {megjelenítés: blokk;}} / * ---------------- ------------- fotó animáció -------------------- --------------- -- * /. Universal_kruger_v3_description .multi-image {pozíció: relatív;}. Univerzális_kruger_v3_description .A-0 {animáció: d olby-0 4s könnyű 1s végtelen normál nincs fut; }. Universal_kruger_v3_description .A-1 {animáció: dolby-1 4s könnyű 1s végtelen normál nincs fut; }. Univerzális_leírás_kruger_v3 .A-2 {animáció: dolby-2 4s könnyű 1s végtelen normál, nem fut; }. Univerzális_kruger_v3_leírás A-3 {animáció: dolby-3 4s könnyű 1s végtelen normál, nem fut; } @keyframes dolby-0 {0% {átlátszatlanság: 1;} 25% {átlátszatlanság: 1;} 26% {átlátszatlanság: 0;} 100% {átlátszatlanság: 0;}} @ keyframes dolby-1 {0% {átlátszatlanság : 0;} 24% {átlátszatlanság: 0;} 25% {átlátszatlanság: 1;} 50% {átlátszatlanság: 1;} 51% {átlátszatlanság: 0;} 100% {átlátszatlanság: 0;}} @ keyframes dolby-2 {0% {átlátszatlanság: 0;} 49% {átlátszatlanság: 0;} 50% {átlátszatlanság: 1;} 75% {átlátszatlanság: 1;} 76% {átlátszatlanság: 0;} 100% {átlátszatlanság: 0;}} @keyframes dolby-3 {0% {átlátszatlanság: 0;} 74% {átlátszatlanság: 0;} 75% {átlátszatlanság: 1;} 100% {átlátszatlanság: 1;}}. Universal_kruger_v3_description .button {font-family: Open Sans z-index: 100;}. Description_universalny_kruger_v3 .button a {font-family: Open Sans;} / * színes vonalak * /. Description_universalny_kruger_v3 .shop_index .box .boxhead {/ * text-align: center; * // ** / margin-bottom: 24px; border-bottom: none; / * TEEEESA hozzáadva * /}. Universal_kruger_v3_description .box .boxhead> span :: után {háttér: lineáris gradiens (jobbra, #fff 0%, #fff 100% ) bal alsó no-repeat; / * esetleg: minden helyett border-top: 3px solid aliceblue; margó felső: 29 képpont; padding-bottom: 29px; tartalom: ''; szélesség: 126 képpont; pozíció: abszolút * / háttér mérete: 100% 7%; kitöltés alsó: 30 képpont; tartalom: ''; szélesség: 120 képpont; pozíció: abszolút; / * bal: 48% * // ** / / * margó bal: -125 képpont; * / / * TEEEESA eltávolítva * // ** /}. Description_uniwersalny_kruger_v3 .box .boxhead> span {pozíció: relatív; kijelző: flex; / ** / justify-content: center; / ** / háttérszín: nincs beállítva; / * kruger * /} .box_infopage Uniwersalny_kruger_v3 .boxhead {float: nincs; szélesség: automatikus; kijelző: blokk! fontos; / * kruger * /} / * youtube gomb * /. mfp-content {text-align: center;}. mfp-hide {display: nincs! fontos;}. p-button -two-blocks .p-button-block-01 {háttérszín: #fff; szín: # f83c09; szegélysugár: 2px 0 0 2px; szegély: # f83c09 1px tömör; font-család: Open Sans;}. p-button-two-blocks .p-button-block-02 {háttérszín: # f83c09; szín: #fff; szegélysugár: 0 2px 2px 0;}. ikon-lejátszás :: {tartalom: "f04b" után ";} / * távolítson el egy kis margót a film alatt a háttérrel * /. Universal_kruger_v3_description .image-item {line-height: 0px; } / * -------------------------------- 4. szakasz ------ kép 60% ----- ------------------- * / @media (min-width: 992px) {. Universal_description_kruger_v3 .section_4 .right {bal: 40%; padding-right: 0px!fontos; padding-left: 15px;}. Description_universalny_kruger_v3 .section_4 .lewo {jobbra: 60%;}} @media (min-width: 992px) {. } .Description_uniwersalny_kruger_v3 .section_4 .description {width: 40%;}. Description_universal_kruger_v3 .section_4 {display: flex; align-items: center;}} @ media (max-width: 991px) {.Description__kruuniwervx30_kruugerpx}. * -------------------------------- 5. szakasz ---------- kép 40% --- ----------------- * / @media (min-width: 992px) {. Universal_description_teesa_v1 .section_5 .right {bal: 60%; padding-right: 0px!fontos; padding-left: 15px;}. Description_universalny_teesa_v1 .section_5 .lewo {right: 40%;}} @media (min-width: 992px) {. } .Description_uniwersalny_teesa_v1 .section_5 .description {width: 60%;} .Description_universal_teesa_v1 .section_5 {megjelenítés: flex; align-items: center;}} @ média (max-width: {101_bottom_5: {991px 30px;}}. Univerzális_leírás_teesa_v1 .section_5 {pozíció: relatív;} / * neweeeeeeeeeeeeeeeeeeee * /. Universal_description_teesa_v1 .section_5 {margin-bottom: 30px;} / * --------------- --------------- 6. szakasz ------------------------------- * / @media (max. szélesség: 991 képpont) {. Universal_description_teesa_v1 .section_6 {padding-bottom: 30px;}} @ media (min-width: 992px) {. item {padding-bottom: 30px;}}. Description_univerzális_teesaction_v1 ;}. Description_universal_teesa_v1 .section_6 .text-item {display: block} / * -> Üdvözöljük az online világban A Kruger & Matz Warrior sorozat a Warriorral bővült A GV-100 mikrofon, amelyet az ry-hez terveztek, minden helyzetben működik - függetlenül attól, hogy online játékokat játszik, podcastokat rögzít vagy streamel a Twitch-en. A készülék nagy előnye a dőlésszög-állítással rendelkező állvány, amely növeli az Ön kényelmét használata = "section_4" style = "háttérszín: # c9060c; "> Állítsa be magának A Warrior GV-100 mikrofon mikrofonerősítéssel és fejhallgató hangerőszabályzóval van felszerelve, A mikrofon 5 színű háttérvilágítással is rendelkezik, így tökéletesen kiegészíti a Warrior sorozat játéktermékeit. < / div> & nbsp;
description_HTML_FULL_MEDIA .Normal_TEXT.left {left: 0; szöveg igazítása: balra; párnázás-bal: 5%; padding-top: 3%;}. description_HTML_FULL_MEDIA .Normal_TEXT.bottom {balra: 0; szöveg igazítása: középre; párnázás-bal: 5%; párnázott jobb: 5%; pozíció: relatív;} / * ------------------------ betűméretek a régi megjelenítéshez -------------- - ------------ * /. description_HTML_FULL_MEDIA H2 {font-size: 34px; betűsúly: 300; font-család: 'Abril Fatface', Open Sans; vonalmagasság: 124%; margin-top: 1px; margin-bottom: 1px;} / * szinkronizált * /. description_HTML_FULL_MEDIA .span_H2 {font-size: 16px; font-weight: 400; vonalmagasság: 130%; font-family: 'Oswald', Open Sans;} .description_HTML_FULL_MEDIA H1 {font-size: 61px; betűsúly: 300; font-család: 'Abril Fatface', Open Sans; vonalmagasság: 124%; margin-top: 1px; margin-bottom: 1px;} / * H1 nagyobb címek * /. description_HTML_FULL_MEDIA .span_H1 {font-size: 21px; font-weight: 400; vonalmagasság: 130%; font-family: 'Oswald', Open Sans;} / * további leírások * // * ------------------------------- ------- betűtípusok felbontásban -------------------------------------- * / @ csak média képernyő és (max. szélesség: 1200 képpont) {.HTML_FULL_MEDIA H2 {font-size: 31px; } / * szinkronizált * /. description_HTML_FULL_MEDIA .span_H2 {font-size: 14px;}. description_HTML_FULL_MEDIA H1 {font-size: 41px; } / * H1 nagyobb címek * /. Description_HTML_FULL_MEDIA .span_H2 {font-size: 16px;} / * nagyobb leírások * /} @ csak média képernyő és (max. szélesség: 980 képpont) {.description_HTML_FULL_MEDIA H2 {font-size: 25px; } / * szinkronizálás * /. description_HTML_FULL_MEDIA .span_H2 {font-size: 14px;}. description_HTML_FULL_MEDIA H1 {font-size: 31px; } / * H1 nagyobb címek * /. Description_HTML_FULL_MEDIA .span_H1 {font-size: 14px;} / * nagyobb leírások * /} / * ---------------------- ----- mezők letiltása és engedélyezése ------------------------------ * / @media only screen and (max-width : 767px) {.description_HTML_FULL_MEDIA .NORMAL {display: none;}. Description_HTML_FULL_MEDIA .MOBILE {display: block;}. Description_HTML_FULL_MEDIA .TEXT_MOBILE {display: block;}. Description_HTML_FULL display_MEDIA.TN. pozíció: relatív;} / * új * /} / * -------------------------------------- ---------------------- * /. Universal_kruger_v3_description {box-sizing: border-box;}. Universal_kruger_v3_description *,. Universal_kruger_v3_description * :: after,. Universal_kruger_v3_description * :: előtt {box-sizing: border-box;}. Description_universal_kruger_v3 .text-item span {word-wrap: break-word; line-height: 130%; / * hozzáadás a régi verzióhoz * / font- család: open sans , arial, helvetica, sans-serif;}. Description_uniwersalny_kruger_v3 .text-item H2 {megjelenítés: blokk; / * valószínűleg nem szükséges * / font-family: Open Sans; margó: 18px 0! fontos; / *. description_HTML_FULL_MEDIA P, .Description_HTML_FULL_MEDIA H2 -22 * / font-weight: bold; / * teszteléskor letiltva * /}. Description_universal_kruger_v3 .text-item ol,. Universal_description_kruger_v3 .text-item ul {/ * a listában ez nem szerepel -left: 40px; margó: 16px 0;}. Description_uniwersalny_kruger_v3. zdjecie {padding-right: 0px; / * -NK- padding-right változás: 15px; * /}. Description_uniwersalny_kruger_v3 .description {padding-right: 60px; / * -NK- padding-left változás: 15px; * / padding-bal: 60px; / * -NK- Padding-bal: 15px; * /}. jobb {bal: 50%; padding-right: 0px!fontos; padding-left: 0px;} / * -NK- padding-left módosítása: 15px; * /. bal {jobbra: 50%;} / * ------------- BETŰMÉRET BEÁLLÍTÁSA A FELBONTÁSTÓL FÜGGŐ -------------- * /. Description_uniwersalny_kruger_v3. span_H1_mobile {font-family: Open Sans;}. Description_uniwersalny_kruger_v3 h1.H1_mobile span {font-family: Open Sans, 'Open-Sans-Light'; szín: #fff; } .Description_uniwersalny_kruger_v3 .span_H2_mobile {font-family: Open Sans;}. Description_uniwersalny_kruger_v3 h2.H2_mobile span {font-family: Open Sans, 'Open-Sans-Light'; szín: #fff;} @ csak média képernyő és (max. szélesség: 1200 képpont) {. Universal_kruger_v3_description .text-item H2 {font-size: 31px; /*color:red;*/ życia.Opis_uniwersalny_kruger_v3 .text-item span {font-size: 14px;}} @ csak média képernyő és (max. szélesség: 980px) {. Universal_description_kruger_v3 .text-item H2: {font-size 25 képpont; / * szín: zöld; * /}. Universal_kruger_v3_description .text-item span {font-size: 14px;}} @ csak média képernyő és (max. szélesség: 600px) {. universal_kruger_v3_description .text-item H2 {betűméret: 22px; / * szín: narancssárga; * /}. Description_universal_kruger_v3 .text-item span {font-size: 14px;}} @ csak média képernyő és (min-width: 1200px) {. Universal_description_kruger_v3 .text-item H2 {font-size: 34 képpont; / * szín: barna * /}. Description_universalny_kruger_v3 .text-item span {font-size: 16px; sormagasság: 130%;}} @ csak média képernyő és (max. szélesség: 1200 képpont) {/ * a mobilkód régi verziója * /. description_HTML_FULL_MEDIA .TEXT_MOBILE {font-size: 14px;}} @ média (max- szélesség: 991px) {.kép {padding-right: 0px;}. Right {padding-left: 0px;}. Description_universal_kruger_v3 .section, .section_2 {padding-bottom: 30px;} / * -NK- a kruger kódból * / .Description_uniwersalny_kruger_v3. Zdjecie.first {padding-bottom: 30px;} / * -NK- * /} @ media (min-width: 992px) {. display: flex; align-items: center;}. Description_universal_kruger_v3 .item : 50%; lebegés: bal; pozíció: relatív; min-magasság: 1px;}. Description_universal_kruger_v3 .section {margin-bottom: 30px;} / * -NK- from kruger code * /. Description_uniwersalny_kruger_v3 .section_3 {margin-bottom: 30px;} / * -NK- a kruger kódból * /. Opis_uniwersalny_kruger_v3 .section_2 {margin-bottom: 30px;} / * -NK- from kruger code * /. Description_uniwersalny_kruger_v3 .section_2 .t ext-item {padding-bottom: 30px; display: block;} / * display block text under beállít it block, mert nincs magassága * /. Description_uniwersalny_kruger_v3. zdjecie.first {padding-right: 10px;} / * -NK- * /. Description_uniwersalny_kruger_v3. zdjecie.second {padding -left: 10px;} / * -NK- * /. Description_uniwersalny_kruger_v3 .section_3 .item {width: auto;}}. Description_uniwersalny_kruger_v3 .section_2,. {margin-bottom: 30px;} / * -------- ---- KÉPMÉRET BEÁLLÍTÁSA a mobil verzió változása kapcsán ------------- * /. description_HTML_FULL_MEDIA .NORMAL {display : block;}. description_HTML_FULL_MEDIA .MOBIL {megjelenítés: nincs;} @ csak média képernyő és (max. szélesség: 767 képpont) {.description_HTML_FULL_MEDIA .NORMAL {megjelenítés: nincs;}. description_HTML_FULL_MEDIA .MOBILE {megjelenítés: blokk;}} / * ---------------- ------------- fotó animáció -------------------- --------------- -- * /. Universal_kruger_v3_description .multi-image {pozíció: relatív;}. Univerzális_kruger_v3_description .A-0 {animáció: d olby-0 4s könnyű 1s végtelen normál nincs fut; }. Universal_kruger_v3_description .A-1 {animáció: dolby-1 4s könnyű 1s végtelen normál nincs fut; }. Univerzális_leírás_kruger_v3 .A-2 {animáció: dolby-2 4s könnyű 1s végtelen normál, nem fut; }. Univerzális_kruger_v3_leírás A-3 {animáció: dolby-3 4s könnyű 1s végtelen normál, nem fut; } @keyframes dolby-0 {0% {átlátszatlanság: 1;} 25% {átlátszatlanság: 1;} 26% {átlátszatlanság: 0;} 100% {átlátszatlanság: 0;}} @ keyframes dolby-1 {0% {átlátszatlanság : 0;} 24% {átlátszatlanság: 0;} 25% {átlátszatlanság: 1;} 50% {átlátszatlanság: 1;} 51% {átlátszatlanság: 0;} 100% {átlátszatlanság: 0;}} @ keyframes dolby-2 {0% {átlátszatlanság: 0;} 49% {átlátszatlanság: 0;} 50% {átlátszatlanság: 1;} 75% {átlátszatlanság: 1;} 76% {átlátszatlanság: 0;} 100% {átlátszatlanság: 0;}} @keyframes dolby-3 {0% {átlátszatlanság: 0;} 74% {átlátszatlanság: 0;} 75% {átlátszatlanság: 1;} 100% {átlátszatlanság: 1;}}. Universal_kruger_v3_description .button {font-family: Open Sans z-index: 100;}. Description_universalny_kruger_v3 .button a {font-family: Open Sans;} / * színes vonalak * /. Description_universalny_kruger_v3 .shop_index .box .boxhead {/ * text-align: center; * // ** / margin-bottom: 24px; border-bottom: none; / * TEEEESA hozzáadva * /}. Universal_kruger_v3_description .box .boxhead> span :: után {háttér: lineáris gradiens (jobbra, #fff 0%, #fff 100% ) bal alsó no-repeat; / * esetleg: minden helyett border-top: 3px solid aliceblue; margó felső: 29 képpont; padding-bottom: 29px; tartalom: ''; szélesség: 126 képpont; pozíció: abszolút * / háttér mérete: 100% 7%; kitöltés alsó: 30 képpont; tartalom: ''; szélesség: 120 képpont; pozíció: abszolút; / * bal: 48% * // ** / / * margó bal: -125 képpont; * / / * TEEEESA eltávolítva * // ** /}. Description_uniwersalny_kruger_v3 .box .boxhead> span {pozíció: relatív; kijelző: flex; / ** / justify-content: center; / ** / háttérszín: nincs beállítva; / * kruger * /} .box_infopage Uniwersalny_kruger_v3 .boxhead {float: nincs; szélesség: automatikus; kijelző: blokk! fontos; / * kruger * /} / * youtube gomb * /. mfp-content {text-align: center;}. mfp-hide {display: nincs! fontos;}. p-button -two-blocks .p-button-block-01 {háttérszín: #fff; szín: # f83c09; szegélysugár: 2px 0 0 2px; szegély: # f83c09 1px tömör; font-család: Open Sans;}. p-button-two-blocks .p-button-block-02 {háttérszín: # f83c09; szín: #fff; szegélysugár: 0 2px 2px 0;}. ikon-lejátszás :: {tartalom: "f04b" után ";} / * távolítson el egy kis margót a film alatt a háttérrel * /. Universal_kruger_v3_description .image-item {line-height: 0px; } / * -------------------------------- 4. szakasz ------ kép 60% ----- ------------------- * / @media (min-width: 992px) {. Universal_description_kruger_v3 .section_4 .right {bal: 40%; padding-right: 0px!fontos; padding-left: 15px;}. Description_universalny_kruger_v3 .section_4 .lewo {jobbra: 60%;}} @media (min-width: 992px) {. } .Description_uniwersalny_kruger_v3 .section_4 .description {width: 40%;}. Description_universal_kruger_v3 .section_4 {display: flex; align-items: center;}} @ media (max-width: 991px) {.Description__kruuniwervx30_kruugerpx}. * -------------------------------- 5. szakasz ---------- kép 40% --- ----------------- * / @media (min-width: 992px) {. Universal_description_teesa_v1 .section_5 .right {bal: 60%; padding-right: 0px!fontos; padding-left: 15px;}. Description_universalny_teesa_v1 .section_5 .lewo {right: 40%;}} @media (min-width: 992px) {. } .Description_uniwersalny_teesa_v1 .section_5 .description {width: 60%;} .Description_universal_teesa_v1 .section_5 {megjelenítés: flex; align-items: center;}} @ média (max-width: {101_bottom_5: {991px 30px;}}. Univerzális_leírás_teesa_v1 .section_5 {pozíció: relatív;} / * neweeeeeeeeeeeeeeeeeeee * /. Universal_description_teesa_v1 .section_5 {margin-bottom: 30px;} / * --------------- --------------- 6. szakasz ------------------------------- * / @media (max. szélesség: 991 képpont) {. Universal_description_teesa_v1 .section_6 {padding-bottom: 30px;}} @ media (min-width: 992px) {. item {padding-bottom: 30px;}}. Description_univerzális_teesaction_v1 ;}. Description_universal_teesa_v1 .section_6 .text-item {display: block} / * -> Üdvözöljük az online világban A Kruger & Matz Warrior sorozat a Warriorral bővült A GV-100 mikrofon, amelyet az ry-hez terveztek, minden helyzetben működik - függetlenül attól, hogy online játékokat játszik, podcastokat rögzít vagy streamel a Twitch-en. A készülék nagy előnye a dőlésszög-állítással rendelkező állvány, amely növeli az Ön kényelmét használata = "section_4" style = "háttérszín: # c9060c; "> Állítsa be magának A Warrior GV-100 mikrofon mikrofonerősítéssel és fejhallgató hangerőszabályzóval van felszerelve, A mikrofon 5 színű háttérvilágítással is rendelkezik, így tökéletesen kiegészíti a Warrior sorozat játéktermékeit. < / div> & nbsp;

Tulajdonságok
| Termék: | Egyéb |
| Feladás dátuma: | 2024.05.20 |
| Eddig megtekintették 31 alkalommal | |
Szórakoztató és egyéb elektronika rovaton belül a(z) "USB játék/vlogging mikrofon Kruger & Matz Warrior GV-100" című hirdetést látja. (fent)